Creating Infographic-Style Flipbooks: A Step-by-Step Guide with Fliplify
Flipbooks have come a long way from their humble paper origins. Now, with powerful tools like Fliplify, you can create dynamic, interactive flipbooks that engage your audience in exciting ways. In this article, we’ll explore how to craft an eye-catching flipbook with an infographic style, using Fliplify’s robust features.
What Is an Infographic-Style Flipbook?
An infographic-style flipbook combines the visual appeal of infographics with the interactive elements of flipbooks. It’s a dynamic way to present information, data, or storytelling. Whether you’re creating educational materials, marketing brochures, or reports, infographics add a punch of clarity and engagement.
Step-by-Step Guide: Creating an Infographic-Style Flipbook
1. Plan Your Content
Before diving into Fliplify, outline your content. What message do you want to convey? Identify key points, data, and visuals that will make your flipbook informative and engaging.
2. Gather Visual Assets
Collect relevant images, icons, charts, and graphs. Infographics thrive on visual representation, so choose high-quality visuals that align with your content.
3. Create Your Flipbook in Fliplify
- Upload Your Content:
- Log in to Fliplify.
- Click “Create New Flipbook.”
- Upload your PDF, PPT, or images.

- Customize Your Flipbook:
- Choose an infographic-style template or start from scratch.
- Add your visuals, text, and interactive elements.

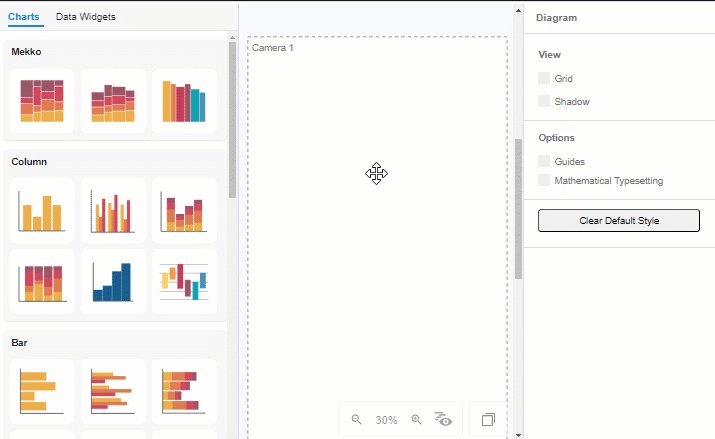
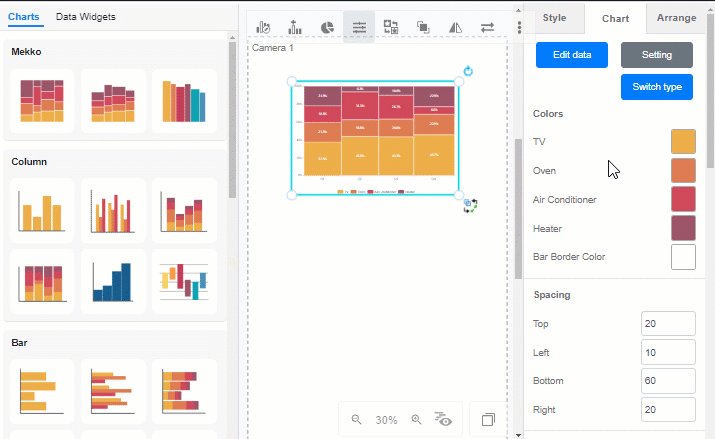
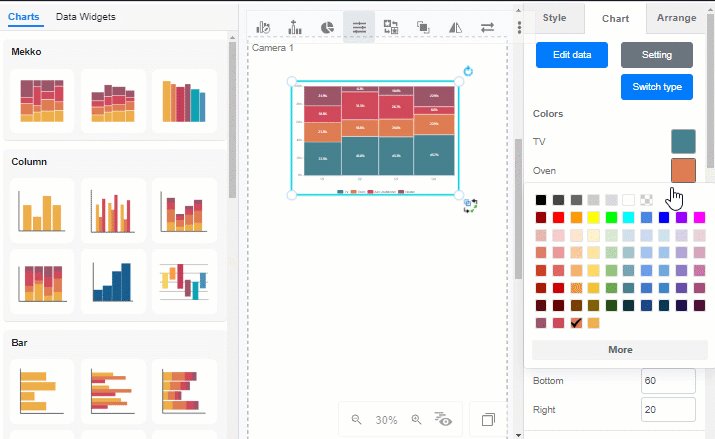
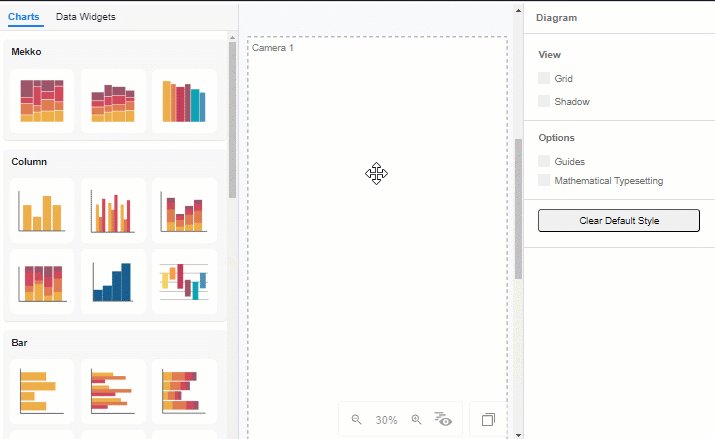
- Design Infographic Elements:
- Create visually appealing charts, graphs, and icons.
- Use Fliplify’s design tools to align elements and maintain consistency.

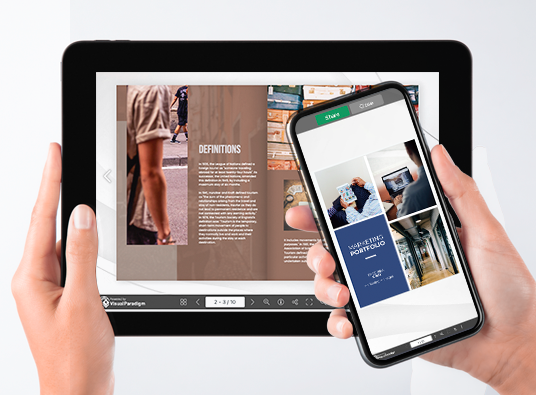
4. Optimize for Mobile Viewing
Ensure your flipbook looks great on all devices. Test it on smartphones and tablets to ensure readability and functionality.

5. Share Your Infographic-Style Flipbook
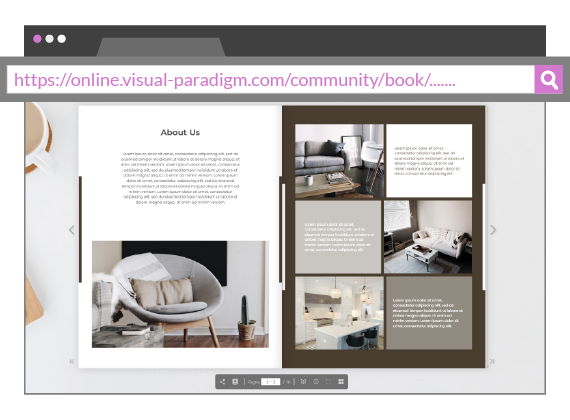
- Generate a Shareable Link:
- Click “Share” in Fliplify.
- Grab the link and share it via email, social media, or your website.

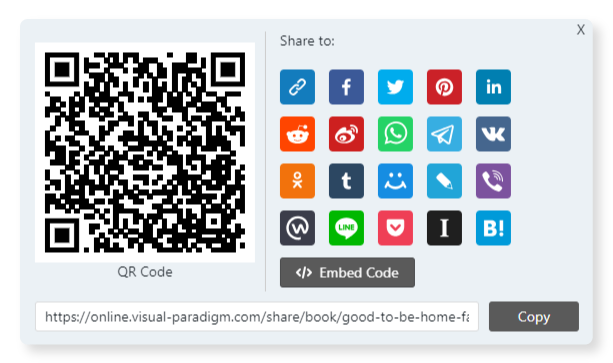
- Create a QR Code:
- Use an online QR code generator to create a scannable code linked to your flipbook.

- Embed on Your Website:
- Copy the embed code from Fliplify.
- Paste it into your website or blog post.

Tips and Tricks for Stunning Infographic-Style Flipbooks
- Keep It Simple: Infographics thrive on simplicity. Avoid clutter and focus on conveying essential information.
- Use Color Wisely: Choose a cohesive color scheme. Use contrasting colors for readability.
- Tell a Story: Arrange your visuals in a logical sequence. Guide your audience through the content.
- Animate Elements: Fliplify allows animations. Use them sparingly to draw attention.
Unlock Your Creativity with Fliplify
Infographic-style flipbooks are a powerful way to engage your audience. With Fliplify, you have the tools to create stunning, interactive content that leaves a lasting impression. Start crafting your next infographic-style flipbook today! 🎨📖🚀
Remember, infographics + flipbooks = captivating storytelling! 🌟


